Want to use Midjourney to create a banner for your social media profile?
Creating stunning images in Midjourney is relatively straightforward but many people aren’t sure how to use them in their workflows.
But with a little help from image editing tools such as Affinity Designer, you can easily turn your images into any sort of graphics you need, including Midjourney social media banners.
In this guide, I’ll show you how to use Midjourney to create a banner design for your social media profile.
Let’s dive right in.
Table of Contents Show

Like this content? Then share it!
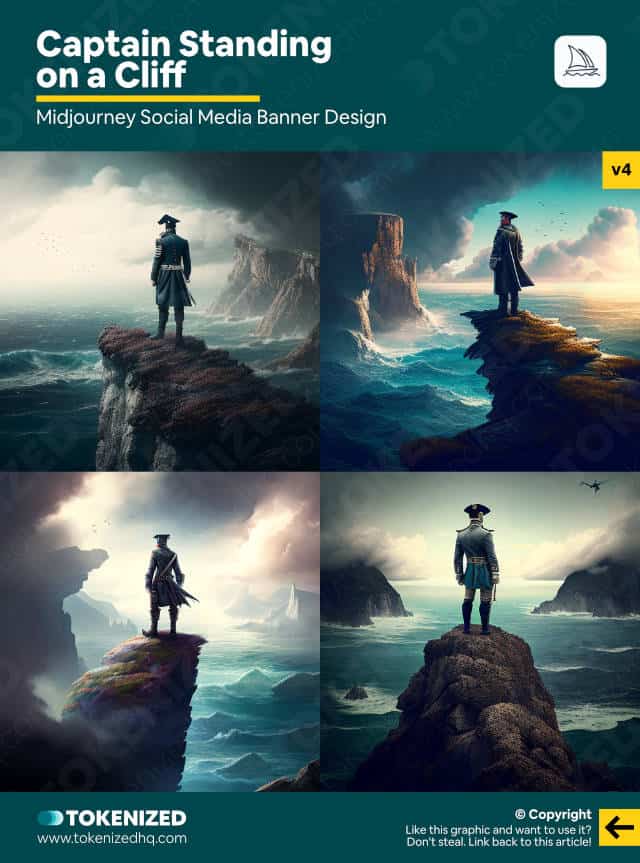
Midjourney Social Media Banner Design
www.tokenizedhq.com
Here’s the answer. Great article by @ChrisHeidorn right here: https://tokenizedhq.com/midjourney-social-media-banner-design/
What Inspired This Post
So today’s blog post is the result of an off-script video that I recorded a while back.
The reason why I believe this might be quite insightful is mainly that you’ll learn a little bit about how I approach things.
And I think you’ll also get an idea of how you usually prompt.
Because most people, when they share their prompts, convey the idea that they just came up with a prompt and all of a sudden everything worked perfectly fine.
That’s not how prompting works.
It’s very much trial and error.
A lot like coding.
So I’ve been wanting to change the banner on my YouTube channel and my Twitter account, simply to reflect a little bit more of what I’m doing in recent days.
What I’m going to do today is create some nice artwork that I’ll use for my new banners, thus showing you how to create a Midjourney social media banner.
And I’ll also show you how I edit them in Affinity Designer or Affinity Photo, whichever you use.
While this blog post also works on a standalone basis, I strongly urge you to watch the YouTube video instead, simply because it’s much better at conveying some of the details of creating a Midjourney social media banner.
So let’s get right started.
Key Points (tl;dr)
- Most people are not using Midjourney to its fullest and are limiting themselves by just generating pretty images.
- The best way to reap the benefits of Midjourney is to use it in combination with external image editors, such as Photoshop or Affinity.
- In this article, I demonstrate how to create a social media banner with some help from Midjourney.
Midjourney Social Media Banner Design
If you look at my social profiles, I have this little slogan where I say that I’m exploring the edges of AI tokenization and the creator economy.
So I’d like to have an image that reflects the idea of someone exploring and discovering new horizons.
The things that immediately come to mind for me are an explorer or a captain who’s out at sea.
Getting Started
So before we can create our actual social media banner design, we need to start off with a foundational prompt.
I’m going to start with something very simple, and I want it to have a digital art style.
/imagine
digital art, wide angle shot,
captain standing on a cliff in the distant oceanI also wanted to have a wide-angle shot and it’s going to be a captain standing on a cliff looking at the distant ocean.
I’m not going to add any aspect ratio right now because I just want to get a quick idea of what kind of images it’ll give me.
We can still adjust the aspect ratio later so that it fits the typical social media banner design dimensions.

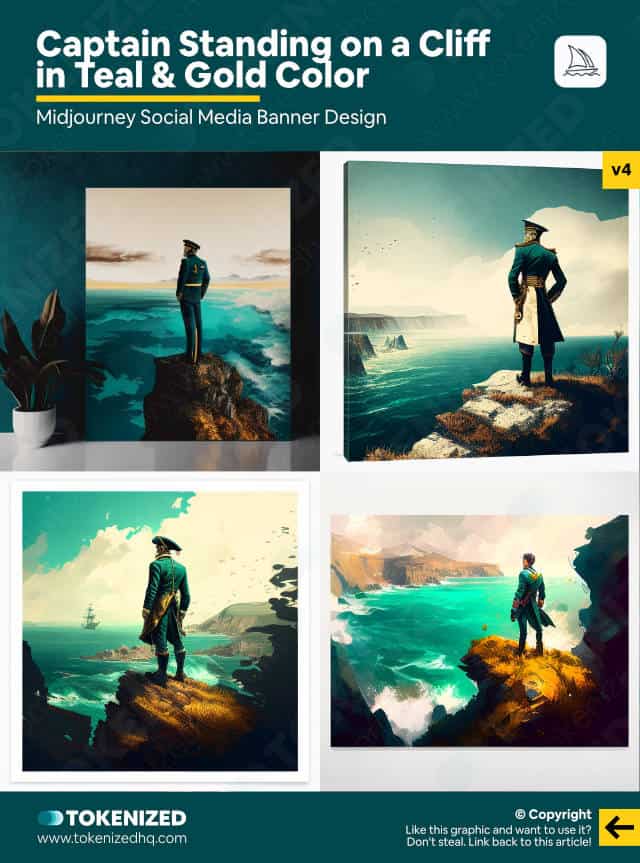
Okay, so this is pretty nice and pretty much what I had in mind.
So let’s build on top of that.
I want to add something regarding the colors.
I usually use the colors teal and yellow in my in all of my designs.
So what I’ll do is I’m going to add “teal and gold color scheme”.
Why “gold”? Well, because I want something slightly warmer.
/imagine
digital art, wide angle shot,
captain standing on a cliff looking in the distant ocean,
teal and gold color schemeSo this already covers a lot more of the color scheme that I like.

What you see now is a very common problem that tends to come up whenever you use “digital art” as a word.
Very frequently, what Midjourney will do is it will show you these images portrayed in form of a canvas or a frame.
I think this is mostly from e-commerce sites and print-on-demand sites.
I don’t want this because it’s not useful at all for a Midjourney social media banner.
Adjusting the Prompt
So the way to avoid this is by turning your original prompt into a first segment of a multiprompt, which I do by adding two colons.
Then I say “canvas, frame” and another two colons, but I add a negative weight, which tells my journey that I do not want to see any of this.
/imagine
digital art, wide angle shot,
captain standing on a cliff looking in the distant ocean,
teal and gold color scheme::
canvas, frame::-0.5This usually actually works.
So let’s have a quick look.

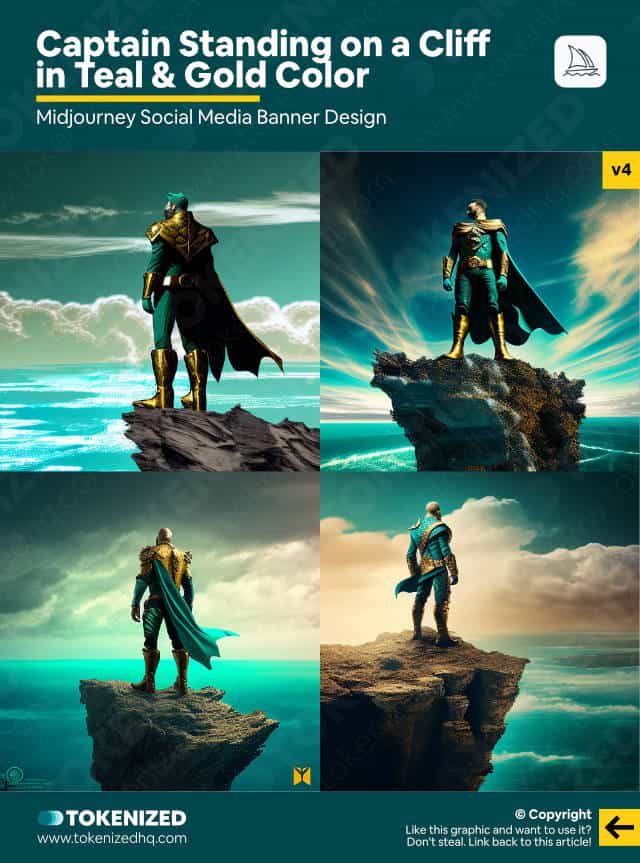
So these images look really great.
The only thing that bothers me about this is that my captain is starting to turn into Captain America, like a superhero.
I do not want that either.
I want a ship captain.
And the other thing is I’d like to add a lighthouse to the image.
So what I’ll do is I’m going to add “ship captain” instead of just “captain”.
And I’m also going to add “ship captain standing on a cliff looking at lighthouse into the distant ocean”.
/imagine
digital art, wide angle shot,
ship captain standing on a cliff looking at
lighthouse in the distant ocean,
teal and gold color scheme::
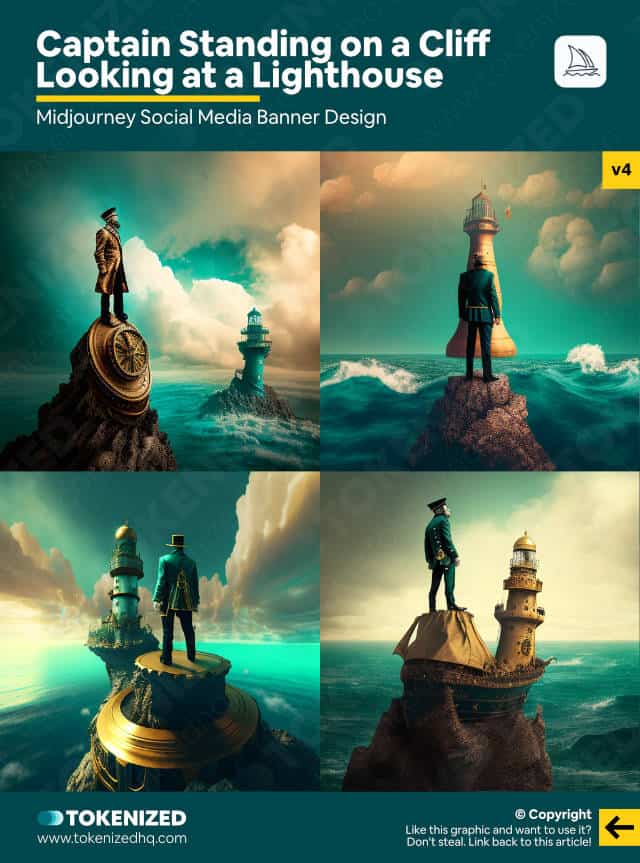
canvas, frame::-0.5So this looks quite nice.

The only problem is that we’re now constrained by the dimensions of the image.
So I’ll do two things.
First of all, I’m going to add an aspect ratio of 16:9 at the end, which makes it much more suitable for a Midjourney social media banner.
And the other thing that I’m going to do is I’m going to add one slight adjustment to the first segment of the prompt.
I want to have a more futuristic image.
So I’m going to add the word “futuristic interpretation” and then we will have a look at what that gives us.
/imagine
digital art, wide angle shot,
ship captain standing on a cliff looking at
lighthouse in the distant ocean,
teal and gold color scheme, futuristic interpreation::
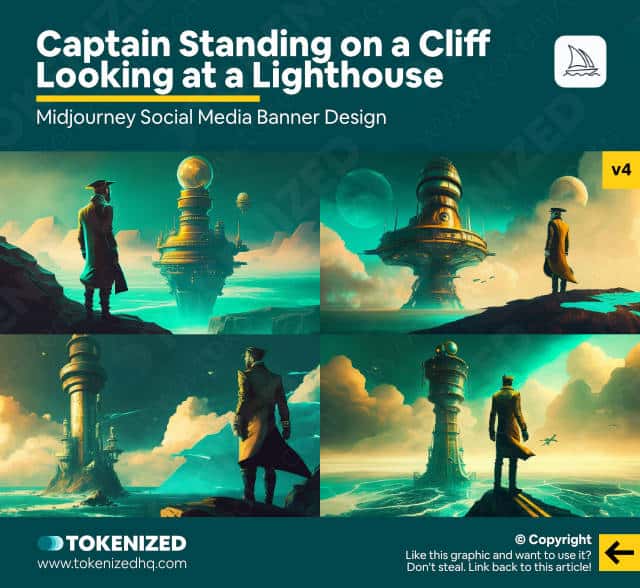
canvas, frame::-0.5 --ar 16:9Okay, so these look really awesome.

The futuristic interpretation, however, is maybe a bit too odd.
This is something that is often referred to as retro-futurism.
So what we might want to do is replace it with the word “retrofuturism” instead.
I think we’ll get slightly nicer images that way.
/imagine
digital art, wide angle shot,
ship captain standing on a cliff looking at
lighthouse in the distant ocean,
teal and gold color scheme, retrofuturism::
canvas, frame::-0.5 --ar 16:9The reason why I think this might work a bit better is that retrofuturism is a term that is very well-defined in the art space.

So this is already slightly better than what I had before, but I’m still not quite happy.
Blending Art Themes
I want this to be more futuristic, with gritty cityscapes in a Bladerunner style.
So what I’m going to do is I’m going to keep the retrofuturism, but in the prompt, I’ll add “retrofuturism and cyberpunk” as a part of the prompt.
/imagine
digital art, wide angle shot,
ship captain standing on a cliff looking at
lighthouse in the distant ocean,
teal and gold color scheme,
retrofuturism and cyberpunk::
canvas, frame::-0.5 --ar 16:9Let’s have a look.

Okay, so I stand slightly corrected even though I am pretty sure that we have more elements of cyberpunk in here.
As you can see in these images, there is more of a technical and mechanical aspect to these them.
Retrofuturism will usually have smoother curved shapes and they’re still present in these images.
But we can also see a lot more detailed lights in these structures.
However, I do think we may have to adjust our prompt.
So I’m going to add an additional segment that will simply repeat these words, retrofuturism and cyberpunk.
I’m also going to emphasize that I do not want the typical color scheme from cyberpunk, which usually involves dark blues, reds, and some teal.
Instead, I’m going to say that I want teal and gold colors for this segment as well.
/imagine
digital art, wide angle shot,
ship captain standing on a cliff looking at
lighthouse in the distant ocean,
teal and gold color scheme, retrofuturism and cyberpunk::
retrofuturism and cyberpunk,
teal and gold colors::
canvas, frame::-0.5 --ar 16:9I’m gonna leave the weight at one, but I’m, my gut feeling tells me this might be too strong.

Alright, so I think I was right.
So as much as we still have a person that might be a captain who’s looking into the distance, there’s no more lighthouse or anything remotely similar to it.
There are tons of technical, mechanical, and very edgy sort of structures in the image.
I think that’s coming from the cyberpunk elements.
I’m going to change our prompt one more time, but all I’m going to do is reduce the weight of our second segment to 0.5.
I’m also going to change the aspect ratio to 2:1 simply because I want the widest possible aspect ratio in Midjourney v4.
/imagine
digital art, wide angle shot,
ship captain standing on a cliff looking at
lighthouse in the distant ocean,
teal and gold color scheme, retrofuturism and cyberpunk::
retrofuturism and cyberpunk,
teal and gold colors::0.5
canvas, frame::-0.5 --ar 2:1I want this simply because I’m creating a banner and if I only have a square, I’m not going to be able to fit much of it into my banner shape.
This way I just get the widest possible shape and it reduces the amount of editing that I need to do afterward once I do the final touches on our Midjourney social media banner.
But let’s have a real quick look at what these images give us.

This is pretty much the exact thing that I wanted.
I still have an ocean, I still have a captain standing somewhere and looking into the distance.
And yes, my lighthouse isn’t quite what I am looking for yet, however, there’s no shame in re-rolling.
Re-Rolling Is Not a Sin
One of the most important parts to understand about Midjourney is that no one actually gets everything right on their first prompt.
Even though your first prompt may not be exactly what you wanted, that does not mean that you need to change anything about your prompt.
Sometimes you just need to keep going until you actually find the variation that you want.
Don’t overthink things.
Okay, so let me now show you the one that I picked.
I really liked these two here.

These are the ones that I liked because they show you a vast expanse between the character and the objects in the distance.
They also have a nice balance of the colors that I want.
I’m going to upscale both of these and I’ll see whether I can use both of them in my banners.
Creating the Banner Graphic
So at this point, I strongly urge you to go watch the full YouTub video.
I will show you some images that give you an idea of how I turned the image from Midjourney into a full-fledged Midjourney social media banner.
However, since it’s a creative process that involves a lot of trial and error, it’s very difficult to summarize it into just a few paragraphs without going on an endless tangent.
I’ve essentially taken our image and done the following things:
- Flipped the image
- Positioned it to the right side
- Created a rectangle shape as a background
- Created another rectangle to add a gradient transition between the background and the image
- Added some nice typography
And that’s essentially it.
You can probably continue working on this and make some more adjustments, maybe even add a pattern here in the background.
But this already works as-is and you basically have a finished LinkedIn banner to update your profile.
Frequently Asked Questions (FAQ)
Before we close off this guide, let’s quickly address some of the most common questions related to Midjourney social media banner design.
-
Can Midjourney create banners?
Yes, you can use Midjourney to create imagery that can be used in banners. However, at this time, it is not possible to add any sensible text to these banners. This is something for which you will still need an image editor.
-
How do you make a wallpaper in Midjourney?
Creating a wallpaper in Midjourney is very simple. All you need to do is use the aspect ratio parameter (
--ar) followed by the ratio you need (--ar 16:9) and Midjourney will create an image with the right dimensions.
Conclusion
We’ve only scratched the surface of everything that is possible with Midjourney.
While creating beautiful images is self-explanatory, just think of the possibilities once you start integrating image editors into your workflow.
Graphic design is going to reach a completely new level of productivity.
Here at Tokenized, we want to help you learn as much as possible about the AI software industry. We help you navigate the world of tech and the digitalization of our society at large, including the tokenization of assets and services.